Jour 50 - Des formulaires accessibles (partie 4)
Quelques considérations et recommandations en vrac pour terminer cette série sur les formulaires accessibles.
Ce que j’ai fait :
- lire l’article Formulaires(lien externe) du Guide de l’intégrateur
- lire l’article Formulaires(lien externe) du Guide du concepteur
- lire l’article Disabled buttons suck(lien externe) de Hampus Sethfor
- lire le fil Twitter Les WCAG ont 20 ans d’Arnaud Delafosse
Ce que j’ai appris
Les boutons
Il s’agit d’un élément essentiel du formulaire et que nous n’avons jusque là pas évoqué : les boutons. Ils permettent de finaliser l’envoi d’un formulaire et ont donc un rôle essentiel. Les boutons peuvent être du type :
<input type="submit" />ou<input type="reset" /><button type="submit">ou<button type="reset">
Un intitulé pertinent
Le RGAA (Référentiel Général d’Amélioration de l’Accessibilité) énonce le critère suivant :
Critère 11.9. Dans chaque formulaire, l’intitulé de chaque bouton est-il pertinent (hors cas particuliers) ?
Les internautes doivent immédiatement comprendre l’action du bouton, ce dernier doit donc avoir un intitulé clair et pertinent. Des intitulés comme “Envoyer”, “Ok” ou “Valider” ne sont pas suffisamment explicites. Mieux vaut énoncer clairement l’action avec des énoncés du type “Réserver mon billet” ou “Confirmer le paiement”. Par exemple :
<input type="submit" value="Confirmer le paiement" />
<button type="submit">Confirmer le paiement</button>
Il est possible de conserver des intitulés courts à condition de fournir une alternative permettant de les expliciter. Plusieurs attributs permettent de compléter un intitulé, par exemple aria-label, aria-labelledby ou title :
<!-- Exemple avec aria-label -->
<button type="submit" aria-label="Valider pour confirmer le paiement">Valider</button>
<!-- Exemple avec aria-labelledby -->
<p id="validate">Confirmer le paiement</p>
<button type="submit" aria-labelledby="validate">Valider</button>
<!-- Exemple avec title -->
<input type="submit" value="Valider" title="Valider pour confirmer le paiement" />
Gardez cependant à l’esprit que les attributs aria-label et title ne seront pas visibles pour tous les internautes.
Désactiver un bouton, bonne ou mauvaise idée ?
Il arrive souvent qu’un bouton de formulaire soit désactivé tant que tous les champs ne sont pas remplis. On utilise pour cela l’attribut disabled. Dans son article Disabled buttons suck, Hampus Sethfors évoque plusieurs raisons en défaveur de cete pratique :
-
l’intitulé des boutons incitent souvent à l’action malgré tout, ce qui peut générer des frustrations côté utilisateur lorsque le clic reste sans effet.
-
les boutons désactivés sont souvent peu lisibles et visibles du fait de leur faible contraste.
-
ces boutons sont rarement accompagnés d’explications sur la raison de leur désactivation qui serait pourtant bien utile pour l’internaute.
-
ces boutons conduisent souvent l’internaute à se poser des questions : “Pourquoi ça ne marche pas ?”, “Qu’est-ce que je dois faire maintenant ?”, “Où dois-je cliquer ?”. Or les utilisateurs et utilisatrices ne veulent pas avoir à se poser de questions, juste à réaliser leur action le plus rapidement possible et avec le moins d’effort.
-
enfin, en terme d’accessibilité, les boutons désactivés ne prennent pas le focus et sont donc inaccessibles pour les technologies d’assistance ce qui peut être extrêmement frustrant.
Une bonne alternative peut consister à utiliser plutôt l’attribut aria-disabled="true". Cet attribut permet au bouton de recevoir le focus et informe l’internaute que le bouton est désactivé. Il faut également ajouter un style CSS (Cascading Style Sheets) pour lui donner une apparence désactivée et une surcouche Javascript pour rendre le clic impossible (ce que ne permet pas aria-disabled). Pour plus d’informations à ce sujet, vous pouvez jeter un oeil à l’article Aria disabled(lien externe) sur a11y-101.
Faciliter le remplissage des champs relatifs à l’internaute
Pour faciliter le remplissage d’un formulaire, le RGAA précise que les champs comportant des données de l’internaute peuvent être remplis automatiquement grâce à l’attribut autocomplete (si l’internaute a autorisé cette fonctionnalité). Les valeurs suggérées peuvent provenir de valeurs saisies précédemmment par l’internaute ou de valeurs prédéfinies par l’internaute.
Vous pouvez retrouver sur la page Input Purposes for User Interface Components(lien externe) des WCAG (Web Content Accessibility Guidelines) la liste des différentes valeurs possibles.
Voici un exemple d’implémentation :
<label for="prenom">Votre prénom</label>
<input id="prenom" type="text" autocomplete="given-name" />
Les formulaires en langage naturel
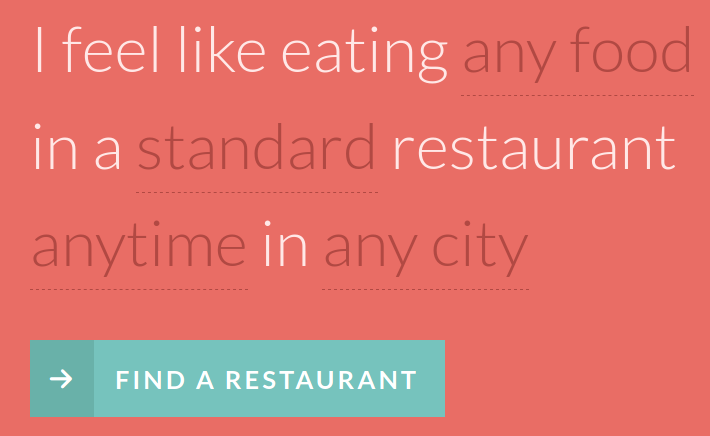
J’ai découvert récemment à quoi correspondaient les formulaires en langage naturel : il s’agit de formulaires où les champs de saisie sont intégrés directement au sein d’un texte signifiant. Concrètement, plutôt que d’aligner les champs un à un, ils composent une phrase complète en langage naturel, facilement compréhensible.

A première vue, ce type de formulaires me paraissait intéressant car très intuitif et facile à comprendre. Mais au-delà de ça, ils présentent à mon sens plusieurs inconvénients qui les rendent difficiles à utiliser :
-
ils ne sont pas adaptés à de longs formulaires comportant de nombreux champs
-
il est difficile d’indiquer des aides à la saisie ou des erreurs à proximité des champs, du fait de leur insertion graphique dans une phrase
-
leur traduction dans différentes langues peut s’avérer complexe
-
ils comportent souvent des listes déroulantes customisées n’utilisant pas l’attribut
<select>et ne permettant pas de fait une restitution correcte par les technologies d’assistance